
提升媒体性能与用户体验:AEM Dynamic Media 集成于大学网站
客户介绍
该大学管理多个网站,这些网站是与学生、教职员工以及更广泛的社区进行交流、获取资源和互动的重要平台。随着数字内容消费的不断增长,学校意识到迫切需要一个强大、高效且高性能的媒体管理解决方案。为了提升所有数字资产的媒体传递效果,学校寻求一种可扩展且具备未来适应性的方案。
解决方案: AEM as a Cloud Service, AEM Dynamic Media
概述
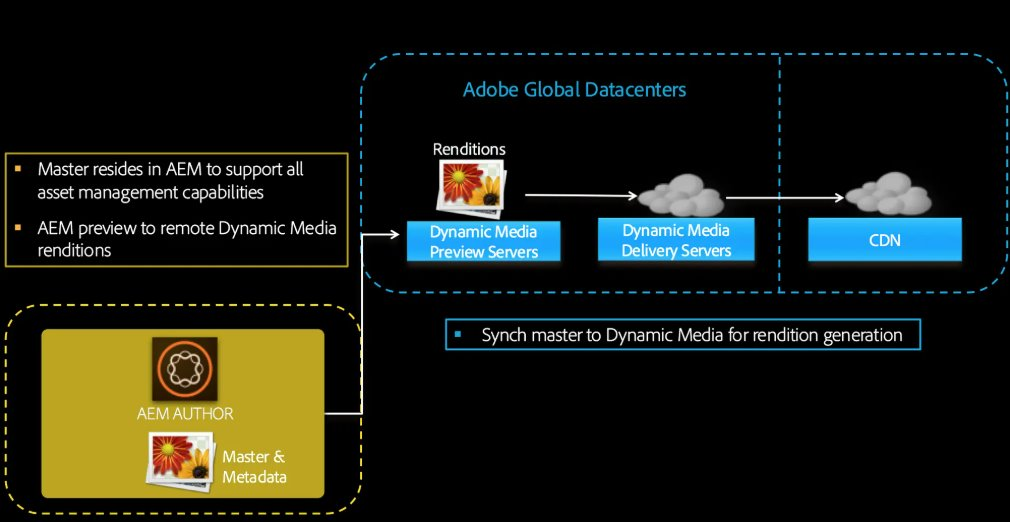
Leadstec 在该大学的 AEM Cloud Service (AEMaaCS) 上实施了 Adobe Experience Manager (AEM) Dynamic Media。此整合强化了媒体处理、优化了资产传递,并引入了自适应显示功能,大幅提升网站性能。Leadstec 配置了自动媒体同步、智能裁剪技术以及优化的影片串流,实现更快的加载时间与更流畅的多媒体体验。
挑战
在实施 AEM Dynamic Media 之前,该大学面临多项关键挑战,影响了其数字平台的性能与效率:
- 加载速度缓慢:媒体密集型页面导致渲染延迟严重。
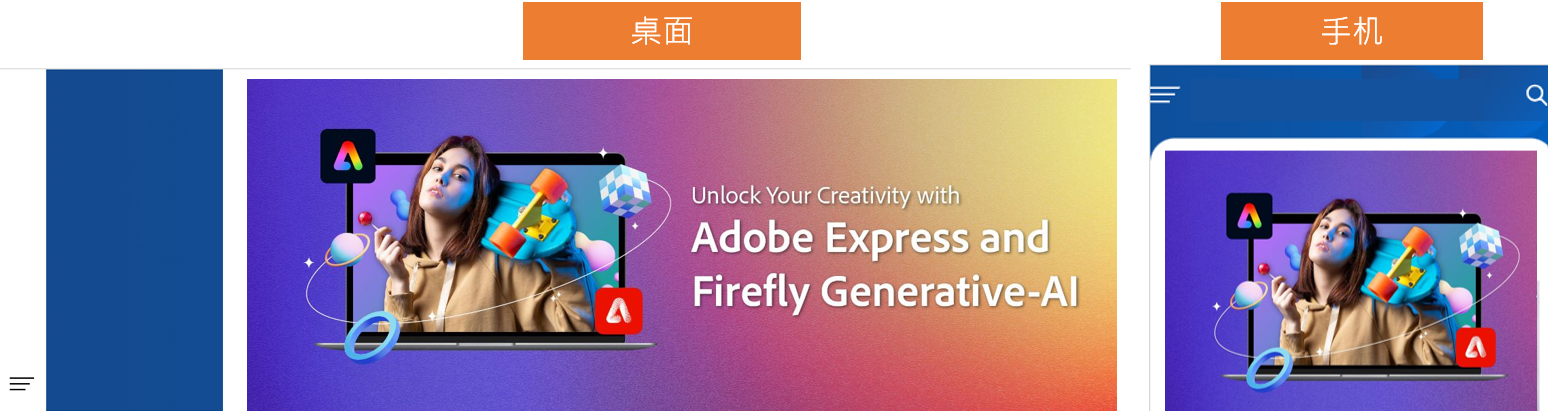
- 适应性有限:图片和视频缺乏针对不同屏幕尺寸的自适应调整。
- 视频串流效率低:由于采用静态媒体传递方式,用户经常遇到缓冲问题。
- 资产管理复杂:该大学需要更具扩展性且自动化的媒体资产同步解决方案。
我们的解决方案
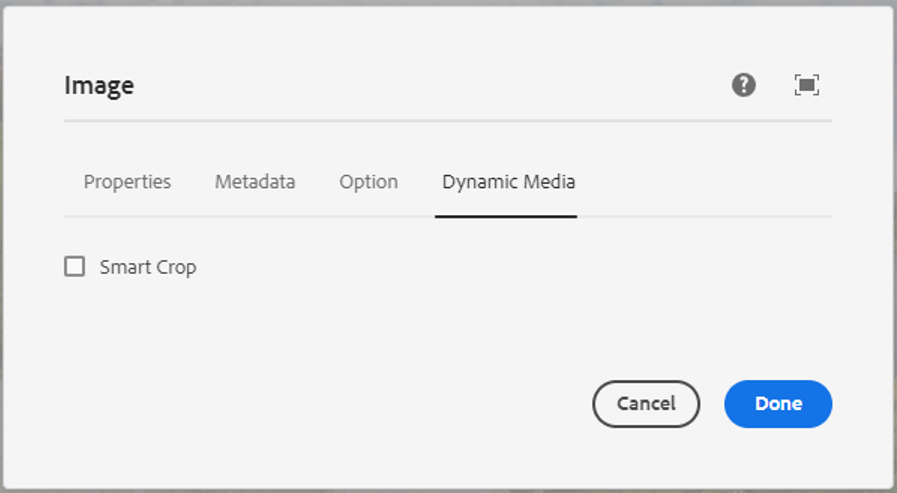
- Dynamic Media 配置
- 在 AEM 中配置 Dynamic Media,以提升媒体传递效率与响应速度。
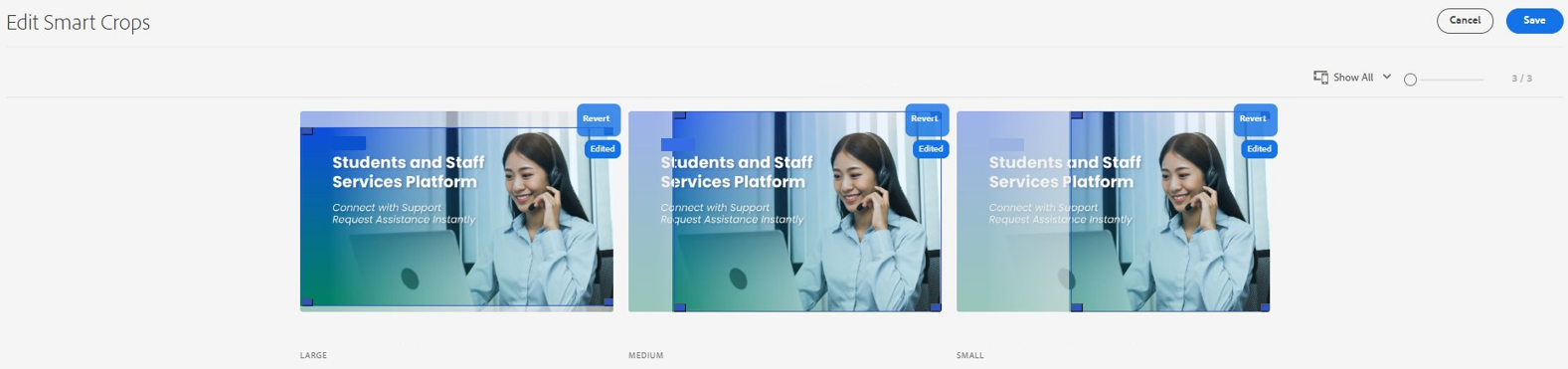
- 启用自适应图片调整与智能裁剪技术,提供更个性化的用户体验。

- 将 Dynamic Media 与 AEM 的 CDN 整合,优化资产传递并加速媒体加载。

- 强化媒体组件
- 更新 AEM 组件,如图片轮播、视频库和横幅,充分利用 Dynamic Media 功能。
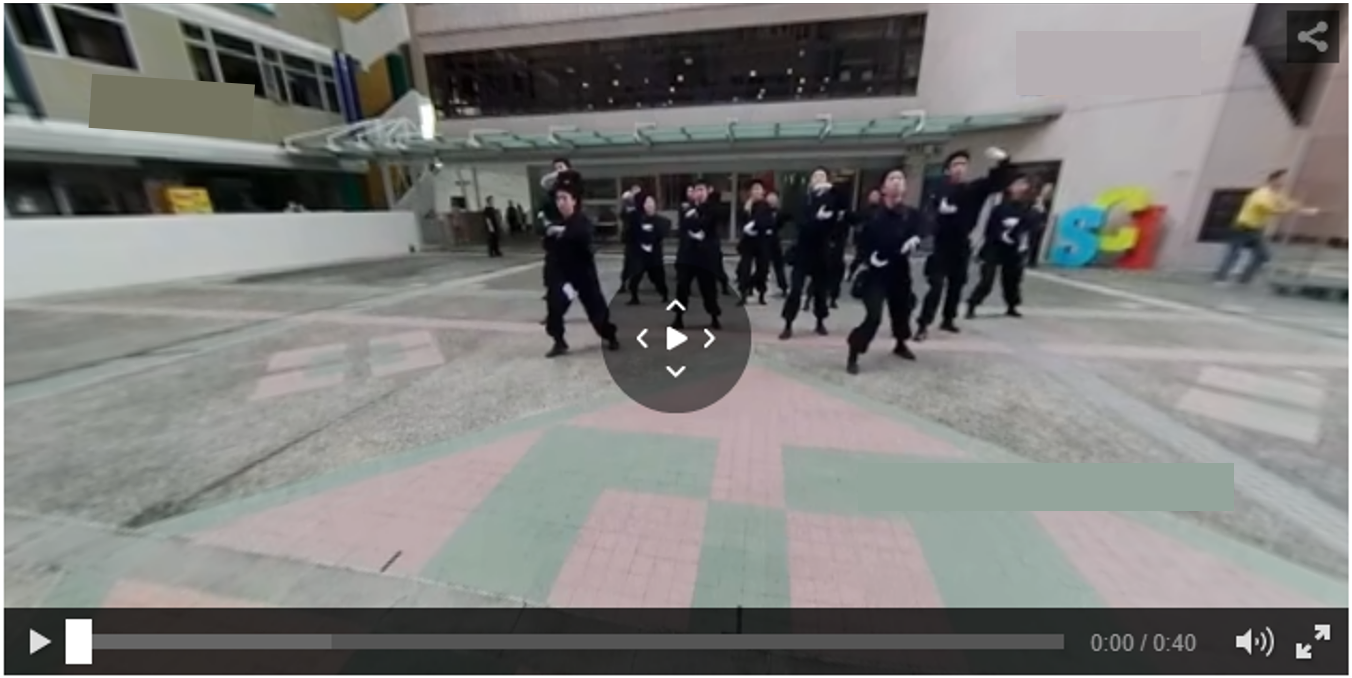
- 整合全景图片和 360° 视频,创造身临其境的媒体体验。

- 提供组件内设置,允许选择性启用 Dynamic Media 功能。

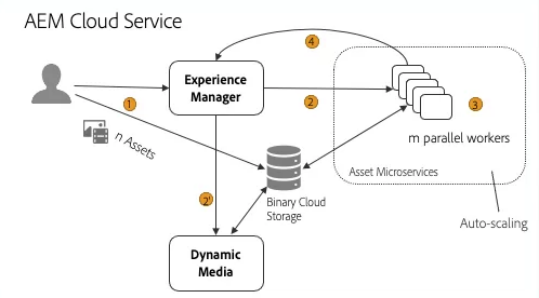
- 媒体资产迁移与同步
- 将所有现有的媒体资产从 AEM 的 DAM 迁移至 Dynamic Media Cloud。
- 实施自动化同步工作流程,确保新上传的资产能即时复制至 Dynamic Media。

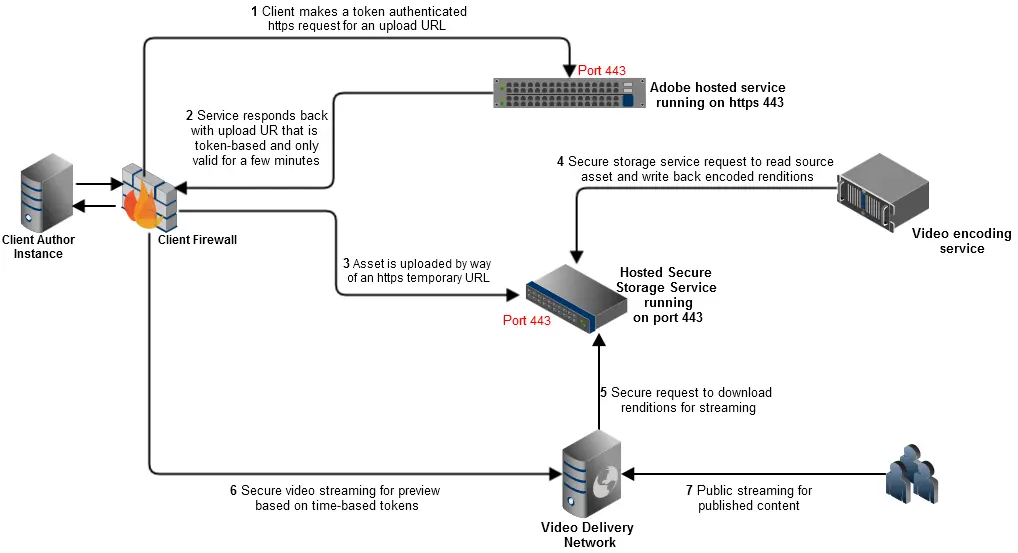
- 优化视频串流
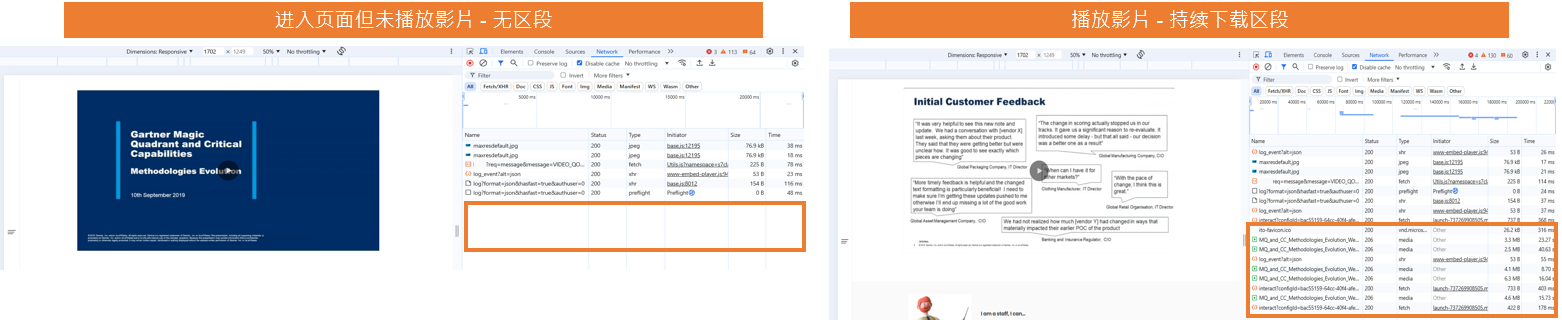
- 引入基于区段的视频传递,减少带宽消耗和缓冲时间。
- 根据用户设备和网络状况启用自适应视频质量调整。
- 只加载必要的视频区段,确保流畅的视频播放体验。

结果
在实施 AEM Dynamic Media 之后,该大学的网站在性能、可用性和资产管理方面经历了显著的改善:
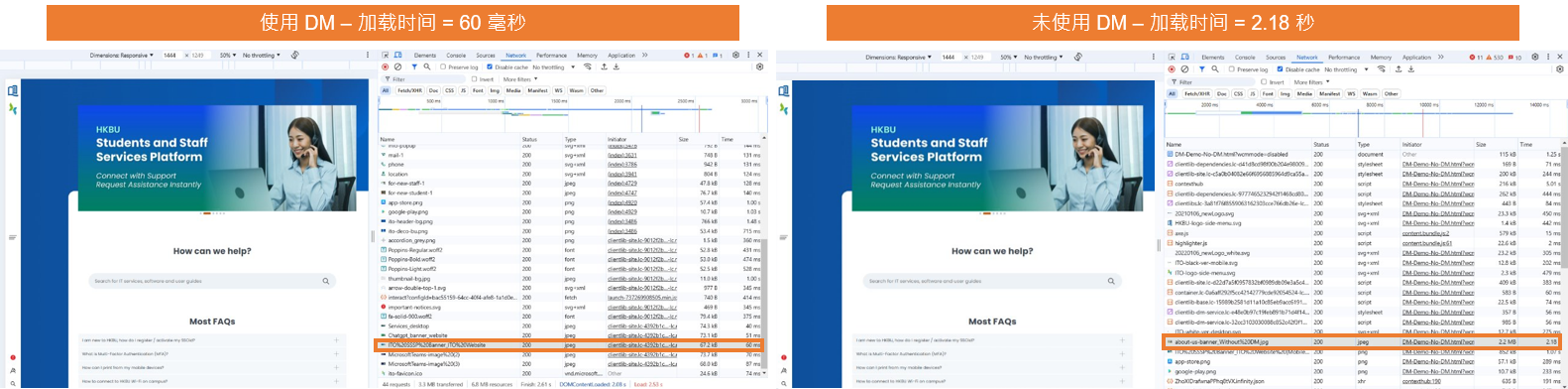
- 图片加载时间缩短了 97%,从 2.18 秒降至 60 毫秒,带来更快且更具吸引力的用户体验。

- 自适应媒体缩放,确保在桌面、平板和手机设备上优化视觉效果。

- 改善视频串流,通过基于区段的传递减少缓冲时间并提升播放质量。

- 自动化媒体同步,消除手动操作,简化内容管理。
结论
通过整合 Adobe AEM Dynamic Media,该大学成功转型其媒体管理策略,实现了更优越的加载速度、更佳的响应性及更具动态性的数字体验。本项目为可扩展、自适应且高效的媒体解决方案奠定了基础,将提升大学平台上的数字互动。


