
Enhancing Media Performance and User Experience: AEM Dynamic Media Integration for the University Website
Customer Introduction
The university manages multiple websites that serve as essential platforms for communication, resource access, and engagement with students, faculty, staff, and the broader community. As digital content consumption grows, the need for a robust, efficient, and high-performance media management solution became apparent. The university sought a scalable and future-proof approach to enhance media delivery across all its digital properties.
Solution: AEM as a Cloud Service, AEM Dynamic Media
Overview
Leadstec implemented Adobe Experience Manager (AEM) Dynamic Media on the university’s AEM as a Cloud Service (AEMaaCS). This integration enhanced media processing, optimized asset delivery, and introduced adaptive display capabilities, significantly improving website performance. Leadstec configured automated media synchronization, smart cropping technology, and optimized video streaming, enabling faster load times and a smoother multimedia experience.
Challenges
Before implementing AEM Dynamic Media, the university faced several key challenges that impacted the performance and efficiency of its digital platforms:
- Slow loading times: Media-heavy pages caused significant delays in rendering.
- Limited adaptability: Images and videos lacked responsive adjustments for different screen sizes.
- Inefficient video streaming: Users experienced buffering issues due to static media delivery methods.
- Complex asset management: The university required a more scalable and automated media asset synchronization solution.
Our Solution
- Dynamic Media Configuration
- Configured Dynamic Media within AEM to enhance media delivery and responsiveness.
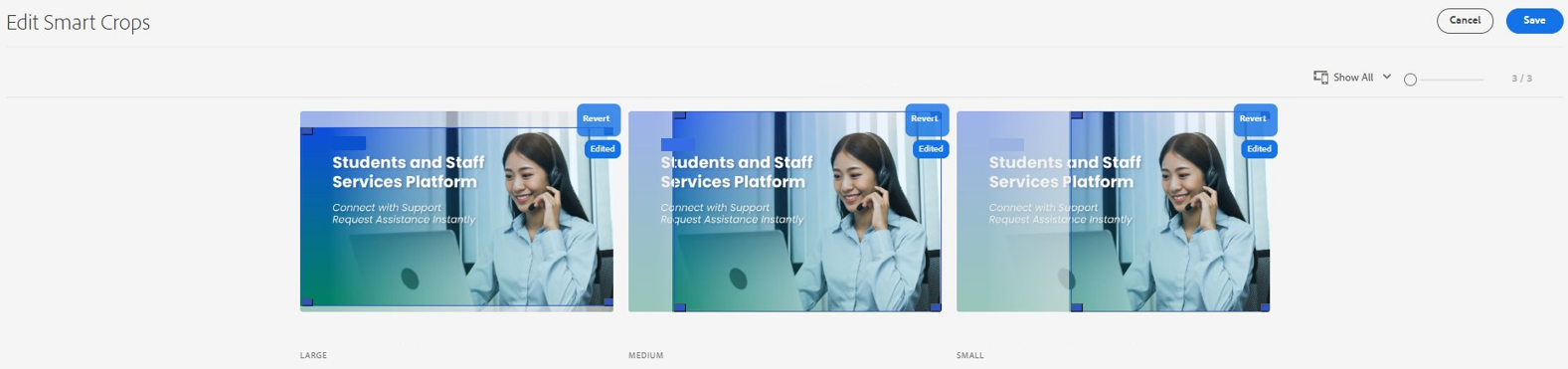
- Enabled adaptive image resizing and smart cropping for a more personalized user experience.

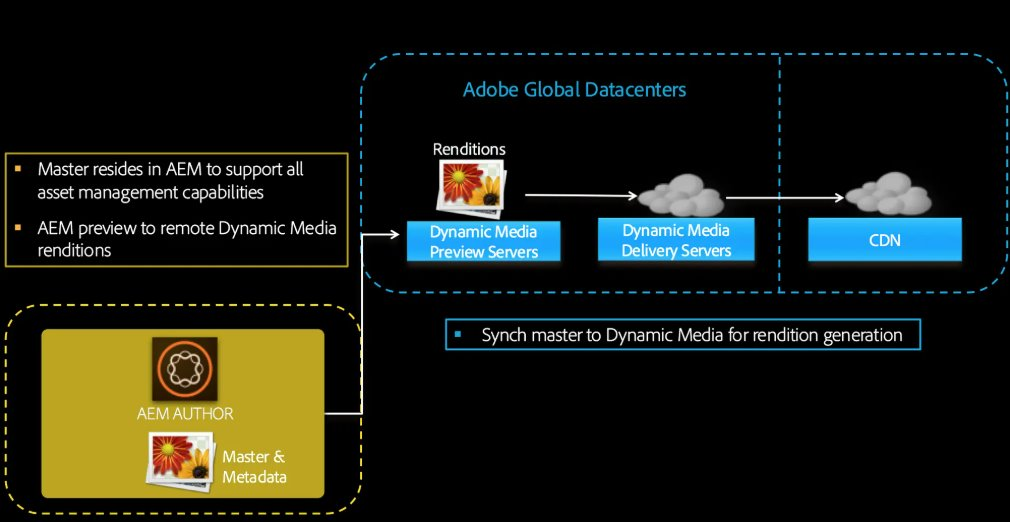
- Integrated Dynamic Media with AEM’s CDN for optimized asset delivery and fast-loading media.

- Enhanced Media Components
- Updated AEM components such as image carousels, video galleries, and banners to leverage Dynamic Media features.
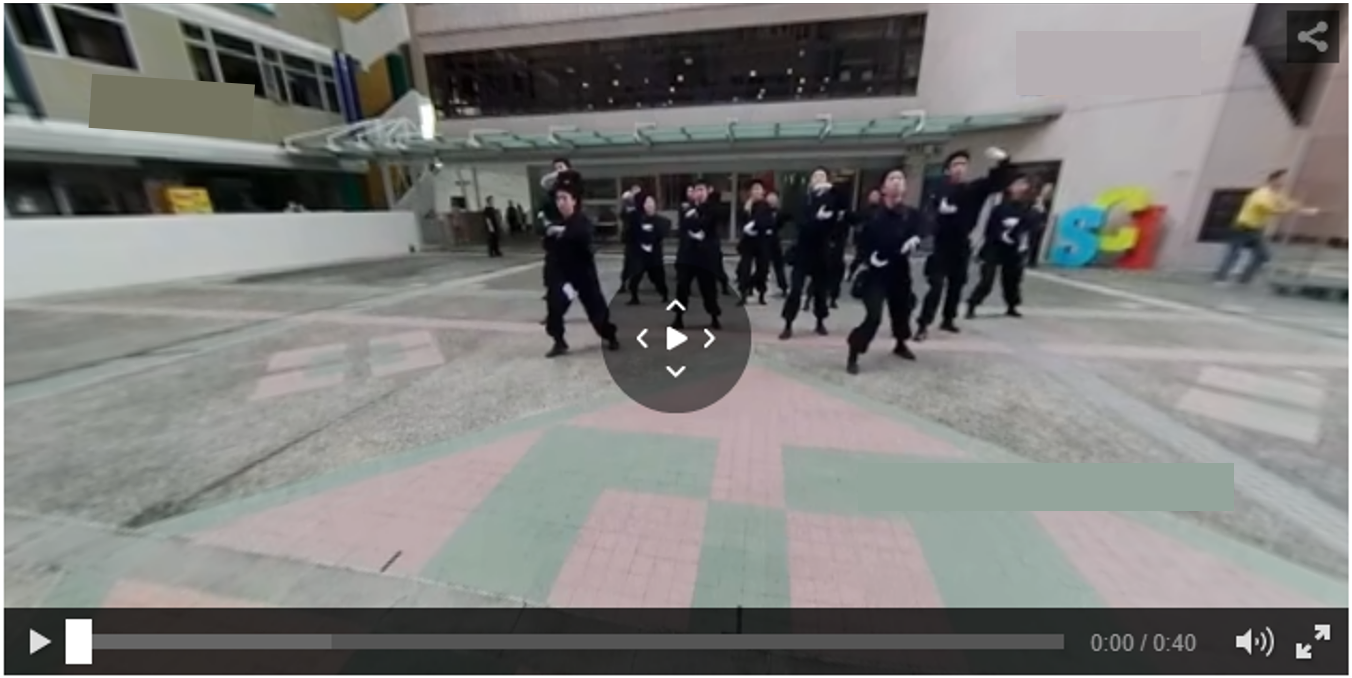
- Integrated panoramic images and 360° videos to create immersive media experiences.

- Provided in-component settings to allow selective activation of Dynamic Media capabilities.

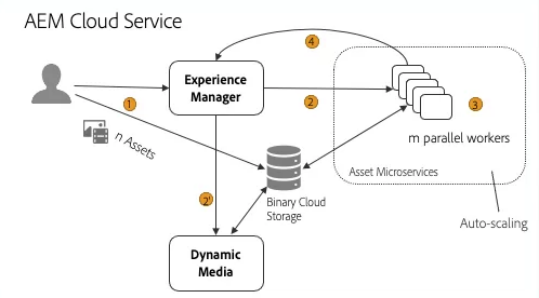
- Media Asset Migration & Synchronization
- Migrated all existing media assets from AEM’s DAM to Dynamic Media Cloud.
- Implemented an automated synchronization workflow to ensure newly uploaded assets were instantly replicated in Dynamic Media.

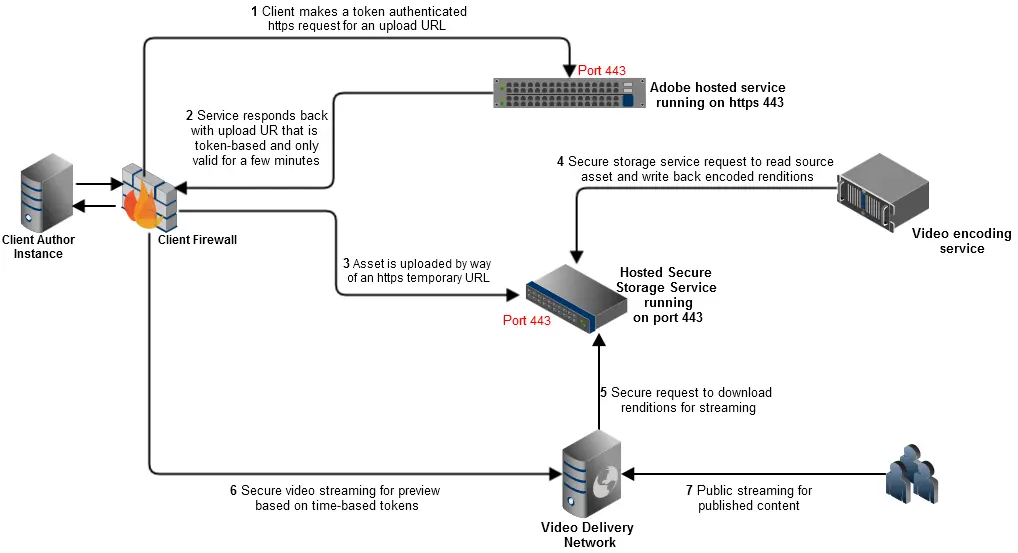
- Optimized Video Streaming
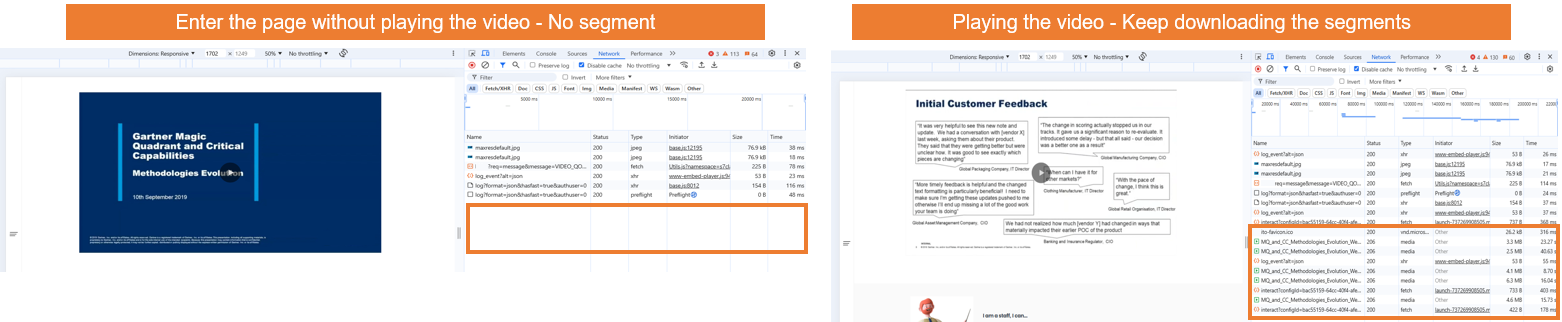
- Introduced segment-based video delivery, reducing bandwidth consumption and buffering times.
- Enabled adaptive video quality adjustments based on user device and network conditions.
- Ensured seamless video playback by loading only necessary video segments.

Results
Following the implementation of AEM Dynamic Media, the university’s websites experienced significant improvements in performance, usability, and asset management:
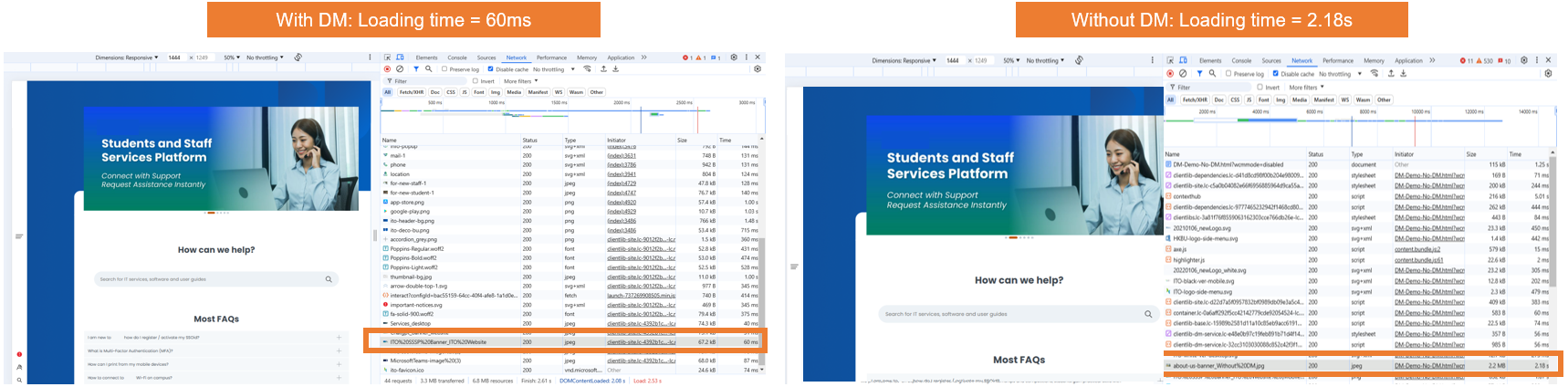
- 97% reduction in image load time, from 2.18s to 60ms, leading to a faster and more engaging user experience.

- Adaptive media scaling, ensuring optimized visuals across desktops, tablets, and mobile devices.

- Improved video streaming, with segment-based delivery reducing buffering times and enhancing playback quality.

- Automated media synchronization, eliminating manual efforts and streamlining content management.
Conclusion
By integrating Adobe AEM Dynamic Media, the university successfully transformed its media management strategy, achieving superior loading speeds, better responsiveness, and a more dynamic digital experience. This project sets the foundation for scalable, adaptive, and efficient media solutions that will enhance digital engagement across the university’s platforms.


